| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 정처기실기
- 리눅스마스터
- 공부블로그
- 리눅스활용
- 리눅스
- 리눅스명령어
- 리눅스마스터2급2차
- 자격증
- Django
- 프로그래밍
- 정보처리기사
- 웹개발
- 장고
- C
- IT자격증
- 정처기기출
- 기사자격증
- 머신러닝
- SW
- 리눅스자격증
- 리눅스마스터2급
- AI
- 정보처리기사실기
- Linux
- python
- IT
- Java
- 정보처리기사기출
- 코딩
- 정처기
- Today
- Total
목록Project Showcase (8)
Tech Trail
 [Django 주식 검색 웹 만들기 06] 주식 정보 테이블 디자인 및 데이터 출력 방법
[Django 주식 검색 웹 만들기 06] 주식 정보 테이블 디자인 및 데이터 출력 방법
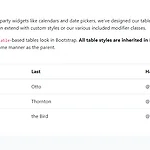
1. 부트스트랩의 Tables 섹션을 활용하여 테이블 디자인 선택 이제 원하는 키워드만 뽑아내도록 합시다. 다시 부트스트랩 Content로 이동하여 Tables 섹션을 찾습니다. 원하는 테이블 디자인을 찾은 후 해당 부분을 복사합니다. 2. home.html 파일에 테이블 디자인 코드 삽입 그리고 home.html 파일에 붙여넣기를 하고, {{ stock }} 부분은 삭제합니다. 필요없는 컬럼들을 제거하여 아래와 같이 테이블을 구성해줬어요. {% extends 'stocks/base.html' %} {% block content %} # First 1 Mark 2 Jacob 3 Larry {% endblock %} 3. 데이터 딕셔너리 형식을 활용하여 키워드(key)와 값을(value) 테이블에 출력 표..
 [Django 주식 검색 웹 만들기 05] 파이썬 Django를 활용한 주식 검색 웹 애플리케이션 만들기: 데이터 수집과 검색 기능 구현
[Django 주식 검색 웹 만들기 05] 파이썬 Django를 활용한 주식 검색 웹 애플리케이션 만들기: 데이터 수집과 검색 기능 구현
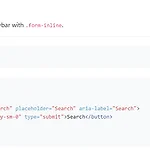
1. 서버 설정 및 Django 프로젝트 폴더로 이동 서버를 실행한 채로 새로운 터미널 창을 열고 Django 프로젝트 폴더로 이동합니다. 터미널에서 다음 명령어를 실행하여 Django 프로젝트 폴더로 이동합니다. cd djangostock 2. 부트스트랩에서 Navbar 구현하기 우리는 주식을 검색할 때 데이터를 보여주는 웹을 만들려고 하는데 현재는 애플 주식 데이터만 표시되므로, 부트스트랩 사이트에서 Components 섹션으로 이동하여 Navbar로 이동합니다. Navbar에 Search 있는 부분을 가져와서 사용하면 됩니다. 저는 이걸 copy 해주겠습니다. 이 내용을 base.html 파일에 해당 위치에 붙여 넣어주세요. {% csrf_token %} Search {% block content ..
 [Django 주식 검색 웹 만들기 04] 주식 api로 주식 데이터 수집과 화면 표시하기
[Django 주식 검색 웹 만들기 04] 주식 api로 주식 데이터 수집과 화면 표시하기
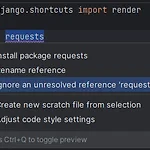
1. iexcloud에 가입하고 API 키 받기 Django를 사용하여 주식 데이터를 수집하고 화면에 표시하는 방법에 대해 알아보겠습니다. 먼저, 주식 데이터를 받아오기 위해 iexcloud 웹사이트에 가입하고 API Tokens 페이지에서 PUBLISHABLE 키를 복사해야 합니다. 이 키는 개인 정보이므로 유출되지 않도록 주의해야 합니다. 2. API 문서 확인하기 다음으로, iexcloud의 API 문서( https://iexcloud.io/docs/api/ )에서 Ctrl+F로 "stock quote for"를 검색하여 해당 주식의 데이터를 요청하는 URL을 확인합니다. 그러면 하나의 검색 결과가 나오는데, 그것은 https://cloud.iexapis.com/stable/stock/aapl/qu..
 [Django 주식 검색 웹 만들기 03] Django 웹 프로젝트에서 Template 설정하기: templates (base.html, home.html)
[Django 주식 검색 웹 만들기 03] Django 웹 프로젝트에서 Template 설정하기: templates (base.html, home.html)
1. Django 프로젝트 설정 이제 우리가 단순히 "aaa"를 출력하는 것이 아니라, 우리가 만든 웹 화면을 출력해야 합니다. 우선, stocks 앱 내에 templates라는 새로운 폴더를 생성합니다. 이 폴더는 Django에게 웹 페이지의 템플릿을 저장하는 곳임을 알려줍니다. 2. 템플릿 구조 설정 그런 다음, templates 폴더 내에 stocks 앱과 동일한 이름의 또 다른 폴더를 생성합니다. 이는 템플릿 파일을 더 구조적으로 관리하기 위한 것입니다. 3. 홈페이지 템플릿 작성 이 안에 home.html 파일을 생성하여 웹 페이지의 내용을 작성합니다. 태그 안에 "Hello, world!"를 입력해 보겠습니다. 4. 뷰 설정 그리고 이후에 views.py 파일로 돌아가서, Response 관련..
 [Django 주식 검색 웹 만들기 02] Django 웹 개발 시작: 프로젝트 및 앱 설정하기 (manage.py, urls.py, views.py)
[Django 주식 검색 웹 만들기 02] Django 웹 개발 시작: 프로젝트 및 앱 설정하기 (manage.py, urls.py, views.py)
Django 프로젝트를 시작하면서 가장 먼저 만나는 파일 중 하나가 manage.py입니다. 이 파일은 Django 프로젝트를 관리하고 다양한 작업을 수행할 때 사용하는 핵심 모듈입니다. 일반적으로 python manage.py runserver 명령을 사용하여 서버를 실행하고 웹 애플리케이션을 확인할 수 있습니다. python manage.py runserver 서버를 실행해 보겠습니다. 서버가 실행되어야 우리가 만든 웹을 확인할 수 있습니다. 서버가 실행되면 아래와 같은 메시지가 표시됩니다. 이제 웹 브라우저를 열어서 주소창에 127.0.0.1을 입력해보세요. 그러면 로컬 호스트, 즉 여러분의 컴퓨터에서 실행 중인 서버로 접속할 수 있습니다. 이때 8000은 8000번 포트를 의미합니다. Django..
 [Django 주식 검색 웹 만들기 01] 프로젝트 생성 방법
[Django 주식 검색 웹 만들기 01] 프로젝트 생성 방법
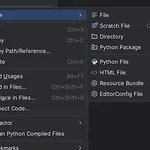
Django는 간단하고 빠르게 웹 개발을 할 수 있는 프레임워크로, 인스타그램과 요기요 등 많은 서비스가 Django로 개발되었습니다. 이번 프로젝트에서는 PyCharm 환경에서 Python을 사용하여 Django 프로젝트를 시작해 보겠습니다. 1. 새로운 프로젝트 생성 PyCharm을 열고 새로운 프로젝트를 생성합니다. 저는 Location에 stockmarket이라고 이름을 사용했지만, 원하시는 이름을 자유롭게 선택하실 수 있습니다. 또한, New environment using에서는 Virtualenv를 선택해주셔야 합니다. 파이썬 작업을 할 때는 가상환경(Virtual Environment)을 설치해 줄 수 있고, 가상환경을 활성화하면 해당 프로젝트에 필요한 라이브러리만 사용할 수 있습니다. 이는..
 [Flutter로 간단한 퀴즈앱 만들기 02] 모델 구현 및 화면 전환 (플러터 프론드엔드 반응형 앱)
[Flutter로 간단한 퀴즈앱 만들기 02] 모델 구현 및 화면 전환 (플러터 프론드엔드 반응형 앱)
이전 게시글을 보지 않으신 분들은 아래 링크로 이동하여 먼저 보시는 걸 추천드립니다 :) [Flutter로 간단한 퀴즈앱 만들기 01] 플러터 개발환경 세팅하기 (VS code extensions: Dart / Flutter) (tistory.com) [Flutter로 간단한 퀴즈앱 만들기 01] 플러터 개발환경 세팅하기 (VS code extensions: Dart / Flutter) 안녕하세요! 오늘은 Flutter를 사용하여 간단한 퀴즈 앱을 만들어보겠습니다. Flutter 및 Dart 설치 우선, Visual Studio Code(또는 원하는 다른 편집기)에 Flutter와 Dart를 설치해야 합니다. Visual Studio Code의 E techtrail.tistory.com 저번에 만든 홈화..
 [Flutter로 간단한 퀴즈앱 만들기 01] 플러터 개발환경 세팅하기 (VS code extensions: Dart / Flutter)
[Flutter로 간단한 퀴즈앱 만들기 01] 플러터 개발환경 세팅하기 (VS code extensions: Dart / Flutter)
안녕하세요! 오늘은 Flutter를 사용하여 간단한 퀴즈 앱을 만들어보겠습니다. Flutter 및 Dart 설치 우선, Visual Studio Code(또는 원하는 다른 편집기)에 Flutter와 Dart를 설치해야 합니다. Visual Studio Code의 Extensions에서 Flutter와 Dart를 검색하고 설치합니다. Flutter 프로젝트 생성 1. 왼쪽 사이드바에서 확장(Extensions) 아이콘을 클릭하거나 Ctrl+Shift+X 단축키를 사용합니다. 2. EXTENSIONS: MARKETPLACE에서 Flutter 검색하고 설치합니다. (저는 이미 깔려있어요!) Flutter를 Install 하면 자동으로 Dart Code도 같이 설치됩니다. 3. Command Palette(Ct..
