| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 정보처리기사실기
- AI
- 리눅스활용
- 정처기
- 정처기기출
- 리눅스마스터2급2차
- 정보처리기사기출
- Django
- 프로그래밍
- 기사자격증
- 정보처리기사
- C
- IT
- 코딩
- Linux
- python
- 리눅스마스터2급
- 리눅스명령어
- 정처기실기
- 리눅스자격증
- 리눅스
- 공부블로그
- SW
- Java
- 머신러닝
- 장고
- 리눅스마스터
- 자격증
- IT자격증
- 웹개발
- Today
- Total
Tech Trail
[Flutter로 간단한 퀴즈앱 만들기 01] 플러터 개발환경 세팅하기 (VS code extensions: Dart / Flutter) 본문
[Flutter로 간단한 퀴즈앱 만들기 01] 플러터 개발환경 세팅하기 (VS code extensions: Dart / Flutter)
_밍지_ 2023. 12. 18. 15:39안녕하세요! 오늘은 Flutter를 사용하여 간단한 퀴즈 앱을 만들어보겠습니다.
Flutter 및 Dart 설치
우선, Visual Studio Code(또는 원하는 다른 편집기)에 Flutter와 Dart를 설치해야 합니다.
Visual Studio Code의 Extensions에서 Flutter와 Dart를 검색하고 설치합니다.

Flutter 프로젝트 생성
1. 왼쪽 사이드바에서 확장(Extensions) 아이콘을 클릭하거나 Ctrl+Shift+X 단축키를 사용합니다.

2. EXTENSIONS: MARKETPLACE에서 Flutter 검색하고 설치합니다.
(저는 이미 깔려있어요!)
Flutter를 Install 하면 자동으로 Dart Code도 같이 설치됩니다.


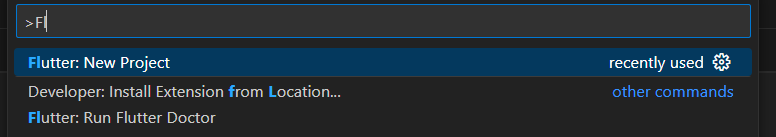
3. Command Palette(Ctrl+Shift+P)에서 >Flutter를 입력하고 Flutter: New Project를 선택합니다.

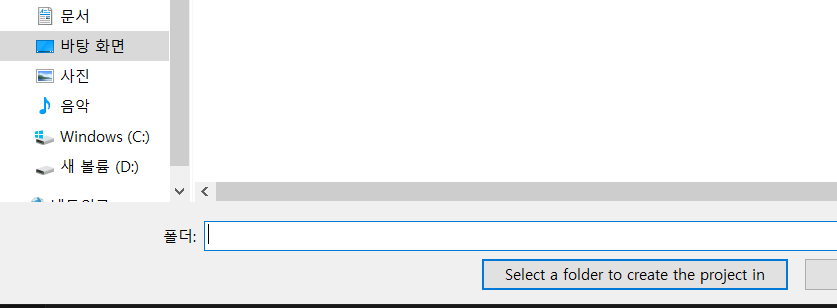
4. Application을 선택하고 폴더를 선택한 후 프로젝트 이름을 정합니다.

5. 폴더 선택

6. 프로젝트 이름 짓기

7. 프로젝트 생성 완료

프로젝트 구조 설정
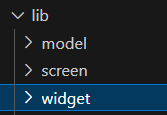
8. 기본적인 프로젝트 구조를 갖기 위해 lib 폴더 안에 model, screen, widget 폴더를 생성합니다.

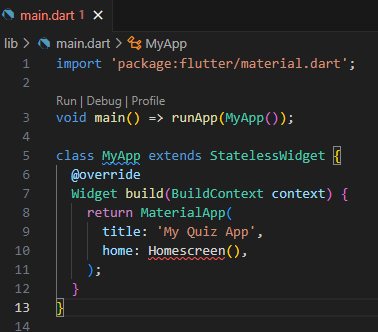
9. 기존 main.dart 파일 하단부에 있는 MyHomePage 부분을 지워주세요.
그리고 위와 같이 코드를 수정해 줄게요.

HomeScreen 클래스 생성
10. screen 폴더에 screen_home.dart 파일을 만들어 HomeScreen 클래스를 Stateful Widget으로 생성할 거예요!
11. HomeScreen 클래스는 Stateful Widget으로 만듭니다.
import 'package:flutter/material.dart'
class Homescreen extends StatefulWidget {
@override
_HomeScreenState createState() => Homescreen();
}
12. 다음으로는 _HomeScreenState를 만듭니다.
class _HomeScreenState extends State<Homescreen> {
}
13. 이 상태에서 Widget build 함수를 선언합니다.
기기 크기와 상관없이 위젯의 크기나 비율이 일정하게 들어오도록 반응형 UI를 만들 것이기 때문에
이를 실현하기 위해 현재 기기의 여러 상태 정보를 알 수 있는 MediaQuery를 사용할 것입니다.
이를테면 화면 크기나 화면 로테이션 여부 등의 정보들을 가져올 수 있는데 저는 크기 정보를 가져올 것입니다.
class _HomeScreenState extends State<Homescreen> {
@override
Widget build(BuildContext context) {
Size screenSize = MediaQuery.of(context).size;
double width = screenSize.width;
double height = screenSize.height;
}
}
14. 위와 같이 MediaQuery로 Size 타입의 변수를 만들고,
이 변수로 너비와 높이를 알아낼 건데
너비는 screenSize.width, 높이는 screenSize.height로 설정합니다.
MediaQuery를 사용함으로써 높이, 패딩, 폰트 사이즈에 대해 상수를 쓰지 않고 width와 height에 곱하기를 한 값을 활용합니다.
class _HomeScreenState extends State<Homescreen> {
@override
Widget build(BuildContext context) {
Size screenSize = MediaQuery.of(context).size;
double width = screenSize.width;
double height = screenSize.height;
return SafeArea(
child: Scaffold(
appBar: AppBar(
title: Text('My Quiz APP'),
backgroundColor: Colors.deepPurple,
leading: Container(),
),
),
);
}
}
15. SafeArea에 Scaffold를 넣는 형태로 화면을 구성하여 return 하겠습니다.
SafeArea는 기기의 상단 노티 바 부분, 하단 영역을 침범하지 않는 안전한 영역을 잡아주는 위젯입니다.
leading에는 빈 컨테이너를 넣어둡니다. 이는 앱 바 좌측에 있는 버튼을 지우는 효과를 가지고 있습니다.

이미지 추가
16. images 폴더를 생성하고 quiz.jpeg 파일을 추가합니다.
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Center(
child: Image.asset(
'images/quiz.jpeg',
width: width *0.8,
),
),
],
)
17. body에 Column을 넣고 axisAlignment를 설정해 주고
children에 Image.asset을 넣겠습니다.
Image.asset에 images/quiz.jped를 넣어줍니다.
그리고 width를 width * 0.8로 설정해 주겠습니다.

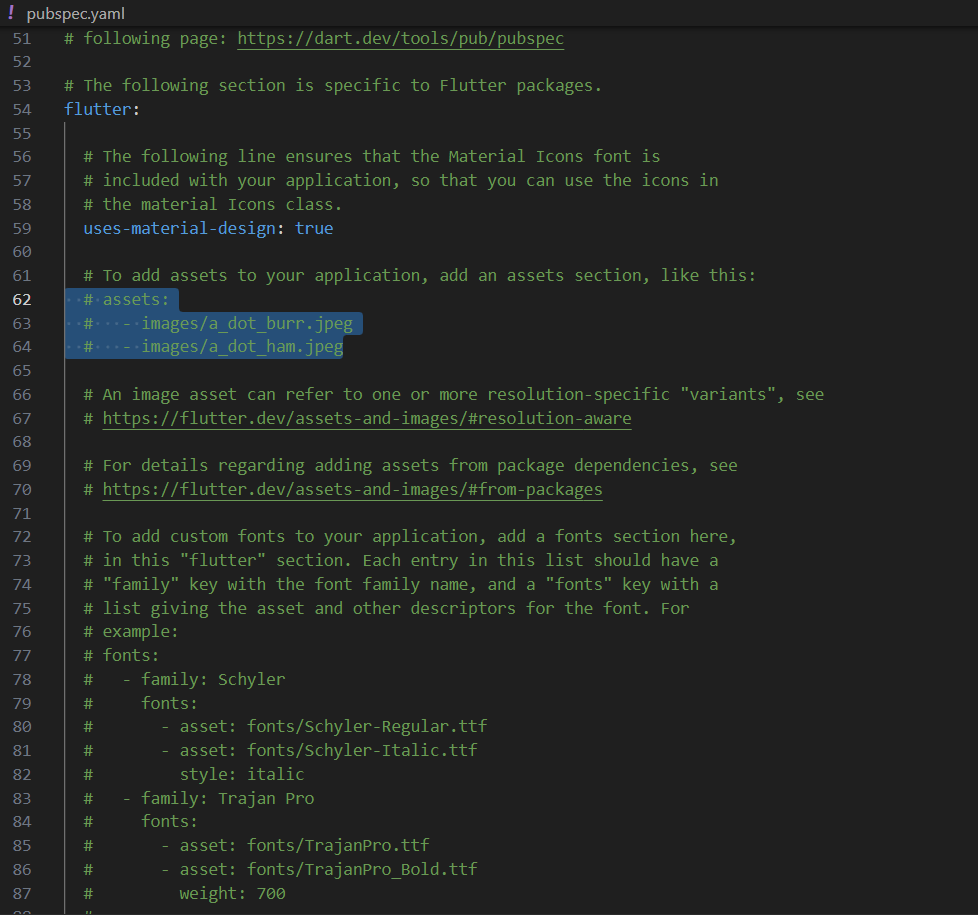
18. 이미지를 등록하기 위해 pubspec.yaml 파일을 열어 주석을 지우고
quiz.jpeg를 이미지를 등록합니다.
# assets:
- images/quiz.jpeg

19. main.dart 파일로 돌아와서 HomeScreen을 자동으로 import 하고 앱을 실행합니다.
퀴즈 이미지가 화면 가운데에 적절한 크기로 배치된 것을 확인할 수 있습니다.
20. 이제 실행을 해주면 퀴즈 이미지가 가운데 적절한 크기로 배치된 것을 확인할 수 있습니다.

안드로이드 스튜디오가 없으신 분들은 아래 링크를 참고하여 VSCode에서 에뮬레이터로 앱을 실행해 보세요.
[Flutter/플러터] 안드로이드 스튜디오 가상 기기(에뮬레이터) 만들기 (tistory.com)
VSCode에서 emulator로 실행하기 (자세한 설명) - AppBook (cafe24.com)
사실 저도 여기까지 하는데 몇몇 오류들을 겪기는 했어요 하하.
겪은 오류 사항들과 해결 방법은 아래 링크를 참고해 주세요.
[Error] Flutter Widget Test: 예외 해결과정 (tistory.com)
'Project Showcase > [Flutter & Django] 퀴즈 앱 만들기' 카테고리의 다른 글
| [Flutter로 간단한 퀴즈앱 만들기 02] 모델 구현 및 화면 전환 (플러터 프론드엔드 반응형 앱) (1) | 2023.12.21 |
|---|

