| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 프로그래밍
- 리눅스마스터2급
- 정보처리기사
- 기사자격증
- 정처기실기
- 정처기
- 리눅스자격증
- 정처기기출
- 리눅스마스터2급2차
- 자격증
- 공부블로그
- 정보처리기사실기
- IT
- 코딩
- 리눅스활용
- Java
- 리눅스마스터
- 파이썬
- 장고
- 리눅스명령어
- Linux
- Django
- python
- SW
- 웹개발
- IT자격증
- 머신러닝
- C
- 정보처리기사기출
- 리눅스
- Today
- Total
목록웹디자인 (2)
Tech Trail
 [Django 주식 검색 웹 만들기 06] 주식 정보 테이블 디자인 및 데이터 출력 방법
[Django 주식 검색 웹 만들기 06] 주식 정보 테이블 디자인 및 데이터 출력 방법
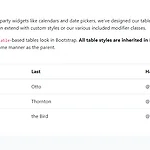
1. 부트스트랩의 Tables 섹션을 활용하여 테이블 디자인 선택 이제 원하는 키워드만 뽑아내도록 합시다. 다시 부트스트랩 Content로 이동하여 Tables 섹션을 찾습니다. 원하는 테이블 디자인을 찾은 후 해당 부분을 복사합니다. 2. home.html 파일에 테이블 디자인 코드 삽입 그리고 home.html 파일에 붙여넣기를 하고, {{ stock }} 부분은 삭제합니다. 필요없는 컬럼들을 제거하여 아래와 같이 테이블을 구성해줬어요. {% extends 'stocks/base.html' %} {% block content %} # First 1 Mark 2 Jacob 3 Larry {% endblock %} 3. 데이터 딕셔너리 형식을 활용하여 키워드(key)와 값을(value) 테이블에 출력 표..
 [Django 주식 검색 웹 만들기 03] Django 웹 프로젝트에서 Template 설정하기: templates (base.html, home.html)
[Django 주식 검색 웹 만들기 03] Django 웹 프로젝트에서 Template 설정하기: templates (base.html, home.html)
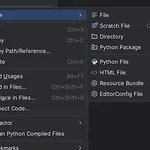
1. Django 프로젝트 설정 이제 우리가 단순히 "aaa"를 출력하는 것이 아니라, 우리가 만든 웹 화면을 출력해야 합니다. 우선, stocks 앱 내에 templates라는 새로운 폴더를 생성합니다. 이 폴더는 Django에게 웹 페이지의 템플릿을 저장하는 곳임을 알려줍니다. 2. 템플릿 구조 설정 그런 다음, templates 폴더 내에 stocks 앱과 동일한 이름의 또 다른 폴더를 생성합니다. 이는 템플릿 파일을 더 구조적으로 관리하기 위한 것입니다. 3. 홈페이지 템플릿 작성 이 안에 home.html 파일을 생성하여 웹 페이지의 내용을 작성합니다. 태그 안에 "Hello, world!"를 입력해 보겠습니다. 4. 뷰 설정 그리고 이후에 views.py 파일로 돌아가서, Response 관련..
